Those of us old enough to remember Altavista, Google’s precursor, will also recall our excitement when Google showed up, delivering faster, more efficient searches. That is also when Search Engine Optimization (SEO) made its first, timid appearance. Developers needed to find ways to enter our websites into Google’s database, thus ensuring it came out first among the millions of searches Google was already conducting.
Gradually, things changed. While those first years a developer’s job was to assist Google in its efforts to index websites, it has now become a matter of following Google’s instructions and removing the roadblocks we inadvertently put up as we design websites. Some mistakes are easily preventable. For example, you should never prevent Google’s crawl bots—the snippets of code which constantly traverse the Internet in search of new material—from indexing your pages, or you will never appear on its search results.Others, are harder to avoid. They may require you to change your hosting settings, your code, your content, or all of these.
Mercifully, there is a simple rule of thumb to follow: The more you do what Google tells you to do, the better off you’ll be.
Technical SEO
Even though it sounds like another piece of jargon, Technical SEO (Search Engine Optimization) is quite often the last piece missing from a company’s online presence. Without it, a website is no better than an online brochure: only those who already know its address can find it.
Done properly, however, Technical SEO ensures that Google can properly index your website and display it at the top of their search pages.
So, what do we need to crush Technical SEO? Let’s have a look at the practices that will help your website shoot to the very top.
Mobile-friendly
With almost half of the web page views worldwide coming from mobiles, search engines have been implementing so-called mobile-first policies. These place ever-increasing emphasis on mobile-friendly sites. Such policies aim to optimize web design for mobile devices, in order to deliver the mobile web experience users want. Indeed, some argue that companies should create websites and applications for mobile devices first, and for desktops/laptop computers second.

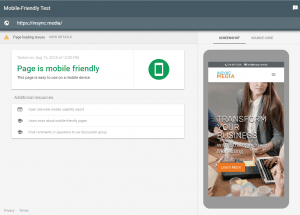
To help with this, Google has a new mobile-friendly testing tool which tests your website’s mobile version. This can be a life-saver, as it shows you exactly what Google’s bots see and comes up with specific suggestions on how to improve your website.
Such is the emphasis that Google is now placing on mobile use, that it has even started its own project, called AMP (Accelerated Mobile Pages). AMP creates websites specifically for mobile users and displays them at the very top of mobile search results.
If you’re not ready to build a whole new version of your website, at the very least you need a responsive website; i.e. one that will display different content depending on whether it’s viewed on a desktop computer, tablet or mobile devices.
JavaScript & CSS
JavaScript is a language widely used on the Internet. It lets you do things like shop online, animate website elements, or display different content to different visitors. However, if it’s not properly implemented, it can also serve as a major roadblock to Google’s bots.

The same is true of CSS—the piece of code which helps format a page by defining which element goes where. Without getting too technical, Google’s mobile-friendly testing tool is also a great way of checking for possible problems, including whether your website depends on so-called client-side JavaScript to display its content or has CSS errors. If you try it out and see an empty space where your content should be, contact your developer and ask them for help: you sorely need it, as Google will be unable to read any text from your website. And with no text to read, it will have no way of knowing which keywords correspond to it. The result? Your website will rank at the very bottom of searches—if at all.
Need for speed
 The fact that Google hosts AMP pages on their own servers to ensure lightning-fast delivery, highlights the company’s love of fast loading speeds. Large images, inefficient code, or a poor hosting plan will cost you dearly in terms of ranking.
The fact that Google hosts AMP pages on their own servers to ensure lightning-fast delivery, highlights the company’s love of fast loading speeds. Large images, inefficient code, or a poor hosting plan will cost you dearly in terms of ranking.
Because of their dynamic nature, most modern websites can be slow—agonizingly so. The fact they are not is a testimony to the hard work that takes place behind the scenes to ensure that all roadblocks are removed and traffic can travel as fast as possible.
To better understand what goes on every time you type in a web address, here is a simplified breakdown of the relevant process:
Every website is hosted on a server with a unique number (called an IP address). When you type a domain name, a special server, called a DNS (Domain Name Server), matches it to the corresponding IP in a process known as a DNS lookup.
Your computer then connects to that address and asks the website’s database for content—words, images, videos etc. It formats it within templates developed by the web developer. And, in a last, glorious step, it displays it all in beautiful web pages. Which is pretty much all an end user sees.
However, bottlenecks can form at any of these points. And any website taking longer than two seconds to load will suffer because of it. Yes, two seconds sounds brief. But two seconds can feel like an eternity in the world of online shopping. If you don’t have your site loaded and your customer engaged by then, they may well head to your competition.
Mercifully, there are a number of ways you can use to increase your site’s speed. First of all, hosting.
Hosting
DNS Lookup: Host your website on a high-end service provider. That way, when your computer asks their DNS server for the location of your pages during the DNS lookup, it will process that query in as little time as possible.
SSL Certification: Second, your web host can install a so-called SSL certificate for you. SSL (Secure Socket Layer) is a protocol which improves security on the Internet. Issuing an SSL certificate, a process also known as HTTP to HTTPS (a reference to the letters appearing in front of a web address) was originally used by banks and online stores but is a practice now expanding to every website.
You can recognize a secure website by the little green padlock at the left of its web address:
![]()
Google issues various warnings when navigating to insecure websites. Furthermore, it started in July 2018 to mark websites without SSL certificates as insecure; the company is hinting at ranking boosts for SSL websites. As they are fairly easy to set up and come at a low cost—some hosts even offer free SSL certificates—you have no excuse for still hosting an insecure website!
301 Redirection
Another factor that may affect your ranking is redirection; a technique for making your content available under more than one web address.
For example, if you are a company called ABC and you sell bicycles, you may want to register both ABC.com and bicycles.com. You will then need to set up one of these as your primary domain and forward to it traffic from the secondary one. It is generally advised that you set up a redirect called a 301. This is a permanent redirect which passes most of the ranking of the original page to the destination URL.
Website Migration
The last thing to consider in relation to any hosting changes is a possible dip in your existing ranking. Major changes to a website are referred to as website migration, a term which includes actions such as:
-
- Moving to a different hosting provider.
- Redirecting traffic to a new domain.
- Installing an SSL certificate.
- Moving to a new platform, e.g. redeveloping your website from Joomla to WordPress.
- Making significant content changes, e.g. adding or removing pages, introducing new languages etc.
- Making significant structural changes, e.g. an overhaul of the website’s navigation or internal links.
Making significant design changes, e.g. changing media or the CSS files which format the website. You may need your hosting provider’s help as well as your web developer’s assistance to make sure the migration is a success, helping increase your ranking instead of decreasing or receiving a penalty, which can be difficult to recover from.
Caching
A cache creates static versions of your pages in order to speed up traffic. Instead of asking the database for content every time a visitor views a page, a cache will “remember” a static version of it and display that.
Even better, the code in these static pages can be optimized for speed—or minimized, as the proper term is. Through caching plugins, you can usually choose which kinds of code you wish to minimize. These plugins deal automatically with everything from HTML optimization to CSS optimization to JavaScript optimization.
Even though it’s generally advisable to proceed slowly when caching your pages (for example, optimize CSS first, and if everything works properly, then optimize JavaScript), the results are well worth it: smaller, static versions of the pages, resulting in a higher loading speed.
Removing Query Strings From Static Resources
The final piece of the speed puzzle is query strings—i.e. requests for content made to the database. As mentioned above, caching can help speed up a website by converting everything into static pages. However, even static resources can include dynamic content. And some servers are unable to cache query strings.
In such a case, utilizing a caching plugin to remove query strings is the easiest route, but plugins may not catch all query strings leading to manual intervention.

Image optimization
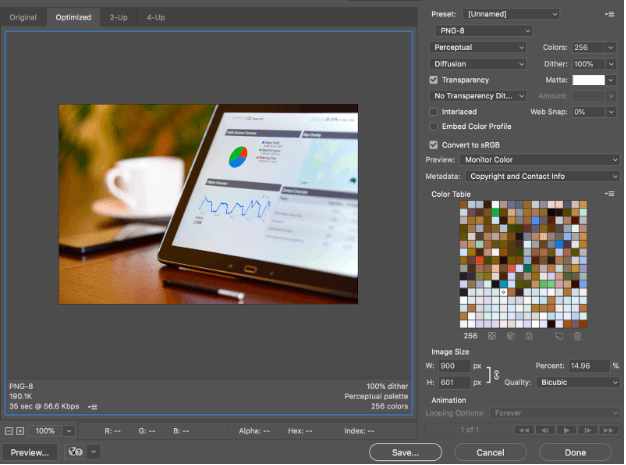
Images can be one of the greatest bandwidth hogs. People often upload huge versions of images that will only be displayed as thumbnails, resulting in speeds that would shame a snail. Thankfully, images can easily be optimized. Even if you don’t know the first thing about Photoshop, there are plugins which can do this for you, ensuring that no images are larger than they need to be. In some cases, images can also be served from extra-fast servers which cache them to increase delivery speed also known as CDN’s.
Content
Content is king, they say—and nowhere is that truer than with Google. Yes, some of the above aspects of Technical SEO can be daunting to anyone who’s not a web developer. However, content is the one thing that website owners have absolute control over. And they can use that control to ensure their top place in search engines by becoming the authority on a subject.

Keywords
The first thing to do is add keywords to your text. When you pick your keywords, don’t try to find the most exact or arcane terms for your line of business. Focus instead on what words people are looking for.
How can you find out what these are? You can use any of a number of ways:
Website analytics software like Google Analytics can help you figure out which keywords people use to find your website.
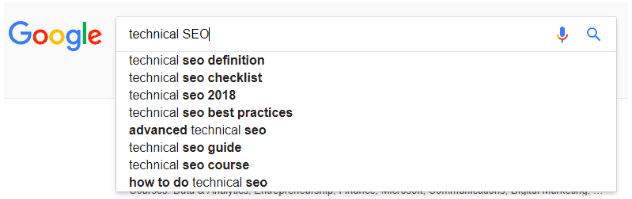
You can also go to Google and look at the related search terms that appear when you type in a keyword.

These keywords can spark ideas for other keywords you may want to take into consideration.
A more advanced technique is to use the Google AdWords Keyword Planner (you’ll need to set up an AdWords account for this, but that doesn’t mean you have to create an ad), and Google Trends. These tools let you see what people are searching for. You can even specify the region you’re interested in or other demographics for maximum impact.

Headings and filenames
Structuring your content the right way can help a lot—in more ways than one. Google uses your headings to determine what your content is about. By breaking up your content in clear segments and using appropriate headings, you help its crawl bots better understand what your website is about and which keywords are important.
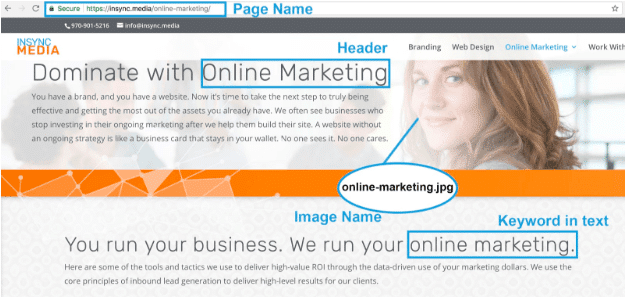
This can be used in conjunction with another simple technique for improving your ranking for specific keywords: to include them in your filenames and page addresses.
For example, if you sell bicycles and you have a page about customizing them:
-
- Name your page bicycles.com/customizing-my-bicycle
- Give an appropriate name to any images included within that page, e.g. bicycle-customization.jpg
- Include the keywords bicycle customization in the image’s meta tags (alt and title).
- Structure your content by starting with the heading Bicycle Customization.
- Include the keywords bicycle customization a few times in your text.
As an added bonus, a clear structure will do wonders for the readability of your website!
Clean text
Another thing to look out for when creating your content is the conversion from text to HTML—the language websites use. When writing up our content, most people use a word processor such as MS Word. This is usually fine—until it isn’t. Copying from MS Word and pasting into some of the administrative tools used to maintain a website can result in messy code. This is because MS Word uses its own language to format text, inserting hidden characters to display it properly.
When pasting, it is possible that these characters are also pasted into the website code, resulting in bloated code and huge files. This not only increases loading time but can also result in display problems.
For example, this is how some text might appear in simple HTML:
<p>This is some text.</p>
While MS Word might use the following code to display the same text…
<p class=”MsoNormal” style=”mso-margin-top-alt: auto; mso-margin-bottom-alt: auto; text-align: justify; mso-list: l1 level1 lfo1; tab-stops: list 36.0pt;”><span>This is some text.</span></p>
Thankfully, platforms like WordPress usually take care of this for you. If you are using a legacy platform, however, the easiest way to solve this problem is to paste your text first into Notepad, thus clearing all extra code. You can then copy it again and paste it into your admin environment. With some more modern environments, including WordPress, you can also choose to paste as simple text.
Whichever technique you use, you will have to reformat the text (e.g. by adding back formatting such as bold, italics etc.).
Schema Markups and Structured Data
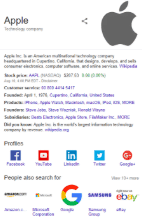
More advanced Technical SEO techniques involve so-called schema markups and structured data. Such schemas define what information—called structured data—will appear on search engine results pages (SERP). For example, you may wish to specify information such as your logo, social profile links, and contact information. Google will then display this data when people search for your website.
You can include all sorts of information, as can be seen below:

This is done at the coding level, so you can ask your developer to add whichever data you wish to emphasize.
You can also add links to specific pages through what is known as the breadcrumbs markup:

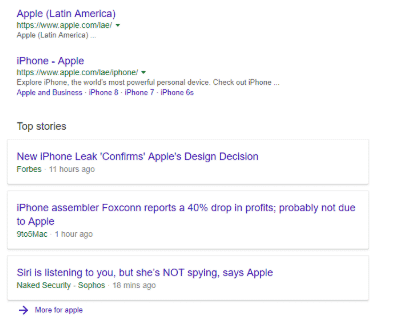
Depending on your needs, there are many different schemas you can use to structure the information search results display about you. For example, the NewsArticle schema will display top stories from the Internet relating to your website right under the links to your website:

There are even schemas for people, recipes, reviews and events! Just explain your specific needs to your developer and choose the appropriate schema for your company.
Conclusion
Yes, Technical SEO can be tricky. However, you have to keep in mind three important points:
1. First, what we’re doing is making sure we’re removing all possible roadblocks from Google’s path.
2. Second, we’re offering your visitors the best possible experience from your website.
3. And third, you can be sure that your competition is already working on all this, even if you’re not!
Why not contact us and see what Technical SEO can do for you?

